Introduction
Code boxes, also known as code snippets, are an essential tool for developers and tech bloggers to showcase and share their code with their audience. Blogger is a popular platform for creating blogs, and adding code boxes to your posts is a simple process. In this post, we’ll walk you through the steps of adding code boxes to your Blogger posts.
Step 1: Log into your Blogger account
To get started, you need to log into your Blogger account. If you don’t have a Blogger account, you can sign up for one for free.
Step 2: Create a new post or edit an existing one
.png) |
| Create a new post or edit an existing one |
Once you’re logged in, you can either create a new post or edit an existing one. To create a new post, click on the “New Post” button on the Dashboard, and to edit an existing post, click on the “Posts” tab and select the post you want to edit.
Step 3: Adding code to the post
Next, you’ll need to add your code to the post. To do this, you have two options:
Option 1: Use the Code View
To use the Code View, simply click on the “Code View” button on the post editor, and paste your code into the window that opens. This is the simplest and most straightforward method, but it doesn’t provide any formatting options.
Option 2: Use HTML and CSS
To use HTML and CSS to format your code, you’ll need to switch to the HTML view. To do this, click on the “HTML” button on the post editor. Then, wrap your code in a “` tag and add the CSS to format the code. Here’s an example of how to do this:
 |
| Adding code to the post |
<pre class="code"> YOUR CODE HERE </pre>
Note: Replace “YOUR CODE HERE” by Your Code.
Step 4: Adding CSS for styling
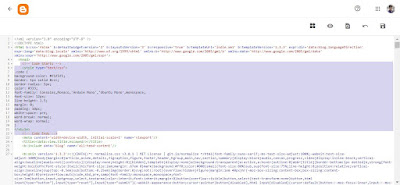
Once you’ve added the HTML, you’ll need to add the CSS to style the code box. To do this, you’ll need to add the CSS to your blog’s theme. To access the theme, click on the “Template” tab, then click on “Edit HTML.”
Once you’re in the HTML editor, you can add the following CSS code anywhere within the <head> tag:
 |
| Adding CSS for styling |
<!-- Code Starts --><style>
.code {
background-color: #f5f5f5;
border: 1px solid #ccc;
border-radius: 5px;
color: #333;
font-family: Consolas,Monaco,'Andale Mono','Ubuntu Mono',monospace;
font-size: 12px;
line-height: 1.5;
margin: 0;
padding: 10px;
white-space: pre;
word-break: normal;
word-wrap: normal;
}
</style><!-- Code Ends -->
Step 5: Preview and publish your post
Once you’ve added the HTML and CSS, you can preview your post to see how it looks. To do this, click on the “Preview” button on the post editor. If everything looks good, you can then publish your post.
Conclusion
Adding code boxes to your Blogger posts is a simple process that can greatly enhance your content. Whether you’re a developer or tech blogger, code boxes are a great way to share your code with your audience. By following the steps outlined in this post, you can quickly and easily add code boxes to your Blogger posts.
🎯 YouTube Tag Generator (Powered by Google Gemini)
⏳ Generating tags using Gemini API, please wait...






Your article helped me a lot, is there any more related content? Thanks!
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.